Google Cast : Chromecast上で動くGameを作ってみる(環境構築編)
それほど世間では騒がれていないですが、AndroidTVが発売されましたね。それに合わせてChromecastの機能がAndroidTVに搭載されて、「Google Cast」と名称が変わりました。
少し前まではVideoやAudioのCastがメインだった印象のChromecastですが、調べてみるとGame向けという名目でInteractiveなアプリ制作のためのAPIも用意されているようです。
これを使えば子供とTVを使って遊べるアプリが作れそうなので、ちょっと調べてみました。まずは開発環境からサンプルランまでです。
Google Cast SDK
Google Castで作成できるアプリはGame以外にも幾つかありますが、ここではGameカテゴリのAPIについて記載します。
公式Developer サイトによると、Game 向けには以下2種類のAPIセットが用意されているようです。
Game Manager APIはサーバ側に公開したHTML/CSS/Javascriptで作られたアプリとAndroid/iOS/Chrome用に作成されたアプリとの間を通信するためのフレームワークとAPIセットを提供しています。
一方Remote Display APIはまだベータ公開で、こちらはAndroid/iOSなどのデバイスから直接CastデバイスにレンダリングできるAPIセットを提供しています。つまりサーバ側アプリが必要ありません。
今回は、Game Manager APIを使ってアプリを作ってみようと思います。
Game Manager API を使ったサンプルラン
公式サイトで公開されているGame Manager APIのサンプルを使います。ここではSpritedemoを動かしてみました。
上記のDeveloper Guideにあるように、CastのアプリはSenderとReceiverが存在し、目的に応じて幾つかの実装タイプがあるようです。 Game Manager APIではGameManagerを介して通信するモデルになっています。
Sender
まずはAndroidのSenderを動かしてみます。
サンプルはReceiverが既にDeployされているらしく、ビルドしてインストールすればChromecast上でReceiverも動作しました。 Senderでやっているのは、ざっくり
- 同じNetwork上のChromecastの探索
- ReceiverアプリのLaunch
- GameManagerClientの取得
あたりです。GameManagerClientが取得されたら、ユーザ操作に応じてメッセージを送信しているだけのシンプルな作りになっています。
自分の環境で動作させるReceiverと接続させるには、AppIDを変更します。サンプル内のCastConnectionManagerで参照されているStringを変更するだけです。
それぞれ、コンストラクタでデバイスサーチのときに、おそらくCapabilityを見るパラメータと、ReceiverアプリのLaunchをかけるところで使われています。
mMediaRouteSelector = new MediaRouteSelector.Builder().addControlCategory(
CastMediaControlIntent.categoryForCast(mAppIdProvider.getCastAppId())).build();
ReceiverアプリのLaunch
Cast.CastApi.launchApplication(mApiClient, mAppIdProvider.getCastAppId())
.setResultCallback(new LaunchReceiverApplicationResultCallback());
AppID(values/app_id.xml)
<resources> <string name="app_id">D6120C32</string> </resources>
AppIDはGoogle Cast SDK Developer Consoleで取得できます。取得方法は後ほど説明します。
Receiver
GameManagerを実装した、Custom Receiver ApplicationをCastデバイス上で動かします。
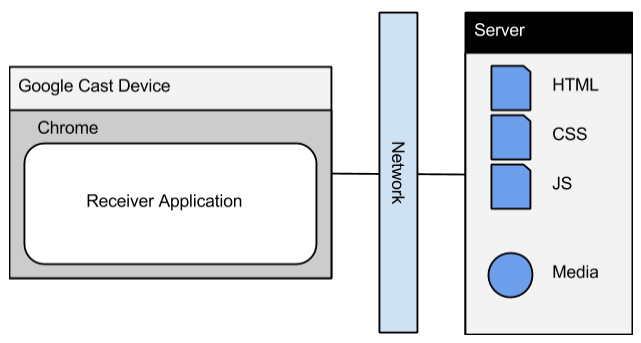
Custom Receiver ApplicationはHTML/CSS/Javascriptで書かれたアプリで、SDKとしてcast_receiver.jsがCDN経由で提供されています。Game Manager APIもこの一部になっています。Receiverの構成は公式サイトを引用すると、このようになっています。
Receiverは任意のサーバに公開することが可能ですが、 公開するためにはSSHがサポートされていることが必要です。Debug時には必要ありません。
先のサンプルのGameManagerSamples/spritedemo/receiver/bin/以下をサーバに配置します。
どこでも良いと思うのですが、ここではとりあえず自分が運営しているサイトのレンタルサーバ上に配置しました。
サンプルそのままだと動かしたときに見た目で違いがわからないので、Spriteの画像を適当に変更します。
receiver/bin/assets/icon.pngを置き換えます。
Google Cast SDK Developer Console
任意のサーバに公開されたReceiverをGoogle Cast SDK Developer Consoleに登録し、AppIDを発行します。 またChromecast上でテストするために、デバイスの登録も必要です。
Registration | Cast | Google Developers
最初にGoogle Cast SDK Developer Consoleへの登録が必要です。Registration feeは$5.00です。
Google Cast SDK Developer Console
デバイス登録
デバイスの登録を行います。この登録がされていないと開発中のアプリをChromecast上で実行することができません。
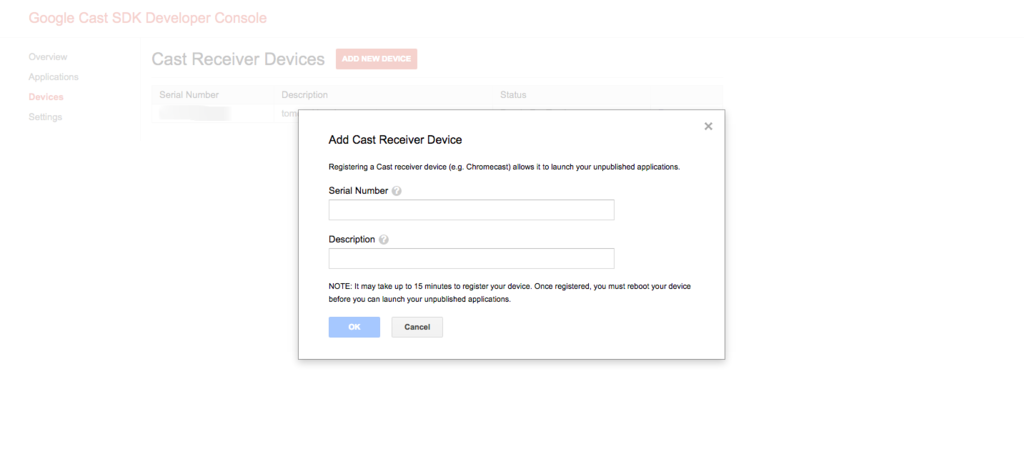
Overviewもしくは、Deviceから「ADD NEW DEVICE」を選択します。

この登録画面上で、Chromecast ExtensionからCastを実行します(PCのChrome上で登録ページを開いている必要があります)。 すると、Chromecast上にシリアル番号が表示され、読み上げられます。
表示されたシリアル番号を入力して、登録を勧めます。登録完了まで15分ほどかかりますのでコーヒーでも飲んで待ちましょう。
アプリ登録
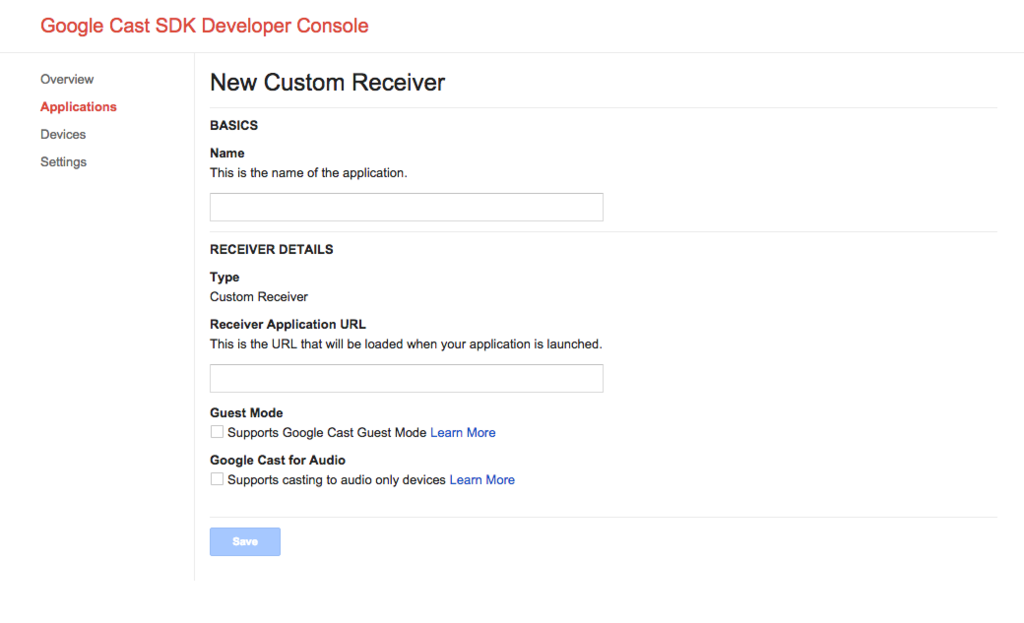
続いてアプリの登録を行います。Overviewもしくは、Applicationsから「ADD NEW APPLICATION」を選択します。Application typeはCustom Receiverを選びます。

先ほどアップロードしたReceiverのURLを入力して登録を進めます。 するとAppIDが発行されるので、それをSenderにコピペして再度ビルドします。
これで準備は完了です。これでSenderから実行すると、icon.pngを入れ替えたReceiverと動作するサンプルの実行が確認できると思います。
Debugging
最後にデバッグです。Google DevTools相当のデバッガをChromecast上で動くReceiverに対して利用することができます。
Debugging | Cast | Google Developers
Receiverを実行している対象のChromecastと同一ネットワークに接続しているPCでChromeを開き、ChromecastのIPを9222ポートで開きます。 するとデバッグ用のページが表示されるので、「Remote Debugging (App Engine)」でデバッガを開きます。
※設定によってはシールドアイコンでJavascriptの実行を許可する必要があります。
まとめ
これでGame Manager APIを使ったCastアプリケーションの開発環境が準備できました。
Receiverアプリ側では、任意のJavascriptライブラリやCanvasも利用できるようなので、様々な表現が可能と思われます。
また、Sender側のAndroidやiOSアプリでは、ボタン操作だけでなくジェスチャやカメラを入力にしたコントローラを作ることもできそうです。
この後は、いろいろ試して子供と遊べるアプリを作ってみたいと思います。