Metrographic : 東京メトロオープンデータコンテスト
先日締め切りを迎えた東京メトロオープンデータコンテストですが、Webアプリを出展してみたので僭越ながら紹介させていただきたいと思います。
オープンデータ活用コンテスト | 未来とメトロ | 東京メトロ 10th anniversary
Webアプリという形態のアプリを作ったのは初めてだったのと、思いついたのが締め切り10日前ということで、製作がもうてんやわんやで、かなり色々と問題のあるアプリになっていますが一応出展はできました!
実を言うと今年から徐々に個人での取り組みを始めて、今回が2回目になるコンテストへの出展なんですが、初Webアプリの製作をしてみて色々勉強になりました。
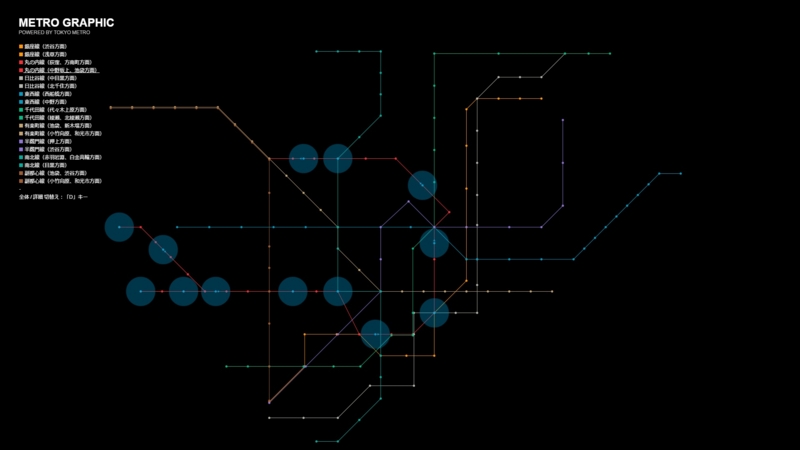
公開しているアプリはこちらです。(時間なくてドメインもないという…) METRO GRAPHIC powered by Tokyo Metro
※東京メトロのAPIは2015年3月までの時限APIなので、それまでの公開になります。
アプリの概要とコンセプトデザイン
アプリは「METRO GRAPHIC」という名前で出展しました。

「METRO GRAPHIC」はひと目で東京メトロ各線の「今」の様子がリアルタイムに把握できるインフォグラフィックアプリケーションです。単純にメトロ全線の今の列車位置と遅延しているかどうかだけが把握できることに特化したアプリにしました。
こだわっているポイントは「シンプル」さです。今の列車の位置を伝えようと思ったとき、そこからどういうユーザがどういう情報を得たいと思うのかということを考えました。 列車の位置を知りたいユーザは様々なケースが考えられますが、どのユーザでも「時間と位置」を知りたいのではないかという仮説を立てました。
例えば朝列車情報をチェックする通勤者の場合、会社に時間通り出社するために自身が乗車する予定の列車が、時間通りに目的地に着くのかどうかという「時間」の情報が欲しいと想定します。 つまり、遅れているのかどうか、またそれはどのくらいかがひと目でわかることが望ましいと考えます。
また、駅で実際に列車を待っている人であれば、今どのあたりにいるのか「位置」の情報が欲しいと想定します。
疑問に思う方もいるかもしれませんが、僕はこのとき必要な情報は「位置」だと思っています。それは、人は結果を知らされていても、経過がわかると安心したり、経過そのものが気になったりする傾向があるからです。思い当たることはないでしょうか?到着日時がわかっていても、楽しみにしている荷物の出荷状況や配達状況をチェックしたりしませんか?(これ、心理学とかで名前とかあるんでしょうか??)
なので、ソフトウェアでも何かユーザを待たせる処理をするときは、ブラックボックス的に「In Progress...」のような待たせ方ではなく、全体の処理の内容を示した上でどこまで進んでいるかがホワイトボックス的に理解できるプログレスの方を採用したりします。
ちょっと話がそれましたが、このような考えから東京メトロの「時間と位置」を把握しやすいインフォグラフィックスを製作することにしました。
出展作品に添付するビデオが下記にあるので、どのようなアプリなのかはこちらからわかるようになっています。
Adobe Premiere Elementsを持っているにも関わらず、普段使ってないのでWindows Live Movie Makerで締め切り当日にえいやで仕上げたのですが、なんか解像度とか他のビデオと比べると見づらいような… ビデオ製作も勉強してもっと表現力あげたいですね。。。
UIの製作
先のコンセプトを形にするにあたって、路線図をモチーフにすることにしました。
時間と位置は、実は列車全体を俯瞰することで把握できると思っていて、俯瞰図の代表的なものは地図です。鉄道における地図は路線図なので、路線図に時間と位置の情報を重ね合わせることで、理解しやすいUIを提供できると考えました。
なので、位置情報と遅延状況だけを示すのであれば、Google MapなどにGeoタグを使って表現することもできましたが、自分で方眼紙を使って1からデフォルメした路線図を起こしました。

涙ぐましい地図製作の様子がこちら。なるべく45度と90度の線だけで構成されるように、また物理的な駅の位置関係があまりにもおかしくならないように配置しました。
路線図を創るにあたって、海外のメトロのインフォメーションボードや路線図を参考にしました。以前スペインに行ったときだったと思いますが、メトロの路線図が黒地に各線のカラースキームで書かれたかっこいいデザインのものを見た覚えがあったので、検索して参考にしました。
アプリの製作
アプリはNode.jsとp5.jsで製作し、Herokuにホストしました。やった内容は下記過去記事とほぼ同じです。
リアルタイム情報の更新はSocket.ioでBroadcastするようにし、サーバサイドからの東京メトロへのAPIコールを1元化することで、メトロ側へのアクセス負荷をかけないようにしています。
逆にクライアント周りは動かしてみるとわかりますが、結構負荷が高くなってしまいました。またクロスブラウザのケアもちゃんとできていないなど、心残りが結構あります。この辺は時間がなかったこともありますが、反省点です。
またコンセプトからすると、モバイルからも利用できるべきですが、こちらもタッチのケアやレスポンシブルUIの対応などができていないので、PCユーザ対応のみとなってしましました。(時間が…)
まとめ
駆け足で作成した「METRO GRAPHIC」、個人的には気に入っていますが表現やアプリの出来という点で完成度は低いと思っています。 チーム製作だったりすると、もっと短期間でも完成度を上げることもできたかもしれませんが、逆にコンセプトレベルで合意に時間がかかったり自己表現しきれなかったりするので、これが個人製作のネックでもあり面白いところでもあるかなと思っています。
今後もこういう機会があれば、個人製作の一環で参加していきたいと思います。